

עם העלייה המתמשכת של פיתוחים טכנולוגים והשינוי המתמיד של התנהגות הצרכנים, השימוש במכשירים ניידים (טאבלטים ופלאפונים) כדפדפן נעשה פופולארי ביותר. נתון שיפתיע אותכם הוא שלמעלה מ-55% מהאוכלוסיה משתמשים במכשיר הנייד שלהם ככלי עיקרי לגלישה באינטרנט.
עם העלייה המתמשכת של פיתוחים טכנולוגים והשינוי המתמיד של התנהגות הצרכנים, השימוש במכשירים ניידים (טאבלטים ופלאפונים) כדפדפן נעשה פופולארי ביותר. נתון שיפתיע אותכם הוא שלמעלה מ-55% מהאוכלוסיה משתמשים במכשיר הנייד שלהם ככלי עיקרי לגלישה באינטרנט.
כתוצאה מכך, משווקים זיהו את ההזדמנות החדשה הזו והתחילו להגדיל את המשאבים שהם משקיעים על רשתות פרסום מוכוונות ניידים כדי להגדיל נתח שוק ולהרחיב את החשיפה למותג. למעשה, לפי eMarketer, ב- 2010 ההוצאות הכוללות על מודעות פרסום בפלטפורמות ניידות היה 2.1%, גדל ל-22.1% ב- 2013, וכעת צפוי לעבור את ה-59% עד תחילת 2017!
עם גדילה מהירה של מוצרים שמשתמשים בטכנולוגיות חדשות, איך אתם יכולם להיות בטוחים שאתם משתמשים בפלטפורמת הניידים בצורה יעילה?
אספתי 5 מרכיבים חשובים שצריך לחשוב עליהם באסטרטגיית השיווק לניידים:
התרכזו בעיקר בחוויית המשתמש
זה חשוב כמפתחים להבטיח שאתם חושבים על חוויית המשתמש קודם כל, לפני שניגשים לעיצוב המסוגנן של הפרסומות. חוויית המשתמש היא בהחלט האספקט הכי חשוב שאתם צריכים לשקול כשאתם חושבים על אסטרטגיה למכשירים ניידים. לא רק שחוויית משתמש טובה יוצרת אחוזי "לקוחות חוזרים" גבוהים יותר, מפחיתה אחוזי עזיבה ומגדילה אחוזי המרה, אתם גם מקבלים נקודות זכות במנוע החיפוש של "גוגל" (מנקודת מבט של מקדם אתרים) - משמע דירוג גבוהה יותר.לא קשה להבטיח חוויית משתמש טובה במכשירים ניידים, יתכן ורק יקח טיפה זמן להבין איך לפתח ולוודא שכל שלב בוצע בהתאם. 4 הטיפים הבאים יתקשרו בצורה מסוימת בחזרה לנקודה הראשונית הזו.
תייעלו את זמן הטעינה של הדף
למהירות דף יש השפעה על ההצלחה הכללית בכל אסטרטגיית השיווק לניידים. זה יכול לקבוע אם משתמש נשאר בדף שלכם או עזב אותו. לפי גוגל, בשביל חוויית משתמש טובה, דף לנייד צריך להיטען בשניה אחת או פחות. גוגל אף הצהירה בעבר על שינוי באלוגוריתם החיפוש שמשפיע על אתרים עם זמני טעינה ארוכים.
.jpg)
תייצרו אתר רספונסיבי וידידותי למשתמש
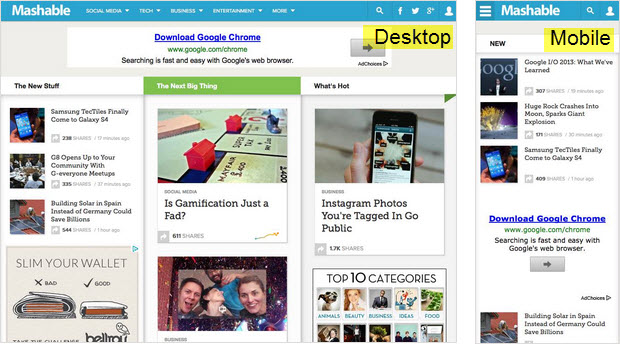
עיצוב אתר רספונסיבי הוא בעצם עיצוב שיודע להתאים את עצמו לתצוגה במסכים שונים. האתר הנייד של Mashable לדוגמא מוצג מעולה. כשמבקרים באתר במחשב, התצוגה מציעה מגוון אפשרויות, מספר טורים והרבה אייטמים (תוכן). לעומת זאת, באתר הנייד, התצוגה מאוד מופשטת ומציעה עיצוב של עמוד אחד, המקלה על המשתמשים בניידים לנווט בדפים.

אתר רספונסיבי זה דבר חשוב, במיוחד בגלל כמות האנשים העצומה שיכולה להגיע מפלאפונים סלולריים וטאבלטים. יש מספר דרכים להפיכת אתר לרספונסיבי, המדריך ״איך להפוך את האתר שלכם ידידותי לניידים״ מציע דרך פשוטה לעשות את זה.
התאימו לניידים וגם לנייחים
החלפה בין מכשירים בגלישה ברשת, במיוחד בעת רכישה אינטרנטית היא שיטה מאוד נפוצה ופופולארית של בקרב משתמשים בסיסיים באינטרנט. הרבה עסקאות ברשת נוטות להתחיל במכשירים סלולריים או בטאבלט ונגמרות במחשב עצמו (כנראה בגלל רמת אמון גבוהה יותר בשיטות מסורתיות יותר של גלישה ברשת).בעקבות זאת, חשוב שמאמצי הפרסום שלכם ימוקדו גם לאתר הנייד ולגרסת המחשב הנייח. גוגל ביצעה מחקר ב-2012 ומצאה שכ-90% מהאנשים עוברים בין מכשירים כדי להשלים פעולות. לכן, זה חיוני בקמפיין שכל צורת פרסום במדיות חברתיות או אפילו במנועי חיפוש, ממוקדת לאתר הנייד שלכם וגם לגרסת המחשב הנייח - כדי להבטיח שיווק מקיף.
ייעול ה-CTA שלכם
Call to Action) - CTA) הוא אחד הגורמים הכי חשובים בכל אתר, מאחר והם אלו שבסוף מובילים לגדילה בהמרת לקוחות. הנראות והמימדים של כפתור CTA בכל דף הוא בעל חשיבות גבוהה ביותר. בשיווק לניידים, גודל הכפתור הוא כנראה האספקט החשוב ביותר, יחד עם מיקומו בעמוד.עם הפופולאריות של מסכי מגע במכשירי סלולרי ובטאבלטים, חשוב שה-CTA שלכם יהיה גדול מספיק ללחיצה בנוחות, בלי להיות גדול מדי ולקחת יותר מדי מקום מהמסך. מחקר שנעשה על-ידי MIT מצא שהרוחב הממוצע של קצה צבע נע בין 16 ל-20 ס״מ (בין 45 ל-57 פיקסלים). Hubspot פרסמו מאמר מאוד שימושי בהקשר של עשה ואל תעשה בכפתורי CTA – ממליץ להציץ במצגת הבאה:
לסיכום, הטיפים הללו נרשמו במטרה להזכיר לכם שעולם הטכנולוגיה עובר שינוי משמעותי בשנים האחרונות ואסור להזניח לרגע את עולם הניידים שצובר תאוצה, אם חשבתם להתחיל קודם כל עם אתר שמותאם אך ורק למחשבים נייחים ולחשוב בעתיד על הניידים, הייתי ממליץ לכם לחשוב שוב ולבחון את האפשרות לשנות את ההחלטה הזו ולהתאים את האתר גם למכשירים ניידים.

1. אביתר | 12 נובמבר 2014
אתר רספונסיבי - זו הדרך
גוגל עצמם מחנכים את העולם ליצור אתרים בעיצוב רספונסיבי, ולא ליצור אתר נפרד שמותאם למובייל. השפעה על זמן הטעינה זה קשקוש ולא נכון במידה והאתר נבנה כמו שצריך. העתיד הוא עיצוב רספונסיבי וכבר יש כלי מעולה להקמת אתרים רספונסיביים בעברית במהירות וממש בזול: www.folyou.com
פשוט שווה.
2. זה להיט | 28 ספטמבר 2014
אתר רספונסיבי לעומת אתר מותאם למובייל
יש מצבים בהם אתר רספונסיבי לא יאפשר הקטנה של זמן הטעינה מכיוון שהדף צריך לטעון ברקע רכיבים שלא בהכרח יופיעו על המסך. לכן, רצוי לשקול בניית אתר ייעודי המותאם עבור משתמשי המובייל בנוסף לאתר הרגיל.
הוסף תגובה